Öncelikle Google Alerts Nedir?
Google Alerts, arama sorgunuzla alakalı Google sonuçlarındaki yenilikleri e-posta adresinize gönderen bir alarm sistemidir.
Peki Bir Blogcu Google Alerts’i Nasıl Kullanabilir?
Aslında bu servisi bir sektördeki rakipleri ve gelişmeleri takip etmekten tutun da bir ünlü veya etkinlikle ilgili son bilgileri almaya kadar çok çeşitli şekillerde kullanabilirsiniz.Ancak ben bir blogcu nasıl kullandığımı örneklerle açıklayayım isterseniz.
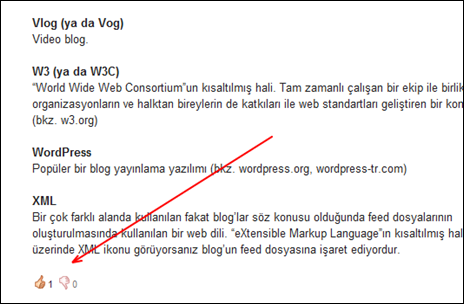
1. Kimler Blog Hocam’a Link Vermiş?
Alert olarak sitenizin adını, kendi adınızı veya sitenizin adresini yazarak size link verildiğinde veya bir yazıda adınız geçtiğinde anında haberdar olabilirsiniz.

Resimdeki örnekte gördüğünüz gibi http://fikrimgeldiblog.blogspot.com sitesinde benim hakkımda bir yazı yazılmış ve link verilmiş.Google’da bunu farkeder farketmez beni bir e-posta ile uyardı.
2. Google Yazımı Index’ledimi?
Bu özellik blogunuzun SEO’sunda bir problem olup olmadığını farketmenize çok yardımcı olacak.Blogunuzda yayınladığınız bir yazınız Google tarafından indekslenir indekslenmez size bir e-posta gönderiliyor.Eğer 1-2 hafta geçmesine rağmen Google’ın yazınızı inbdekslediğini bildiren bir e-posta almazsanız anlayınki ya Google tarafından cezalandırıldınız ya da başka bir sorun var.

Resimdeki örnekte bir yazım yayınlandktan sonra Google tarafından indekslendiğini ve arama sonuçlarında gözükmeye başladığını bildiren bir e-posta görüyorsunuz.
3. Kimler Blog Hocam’dan Bahsetmiş?
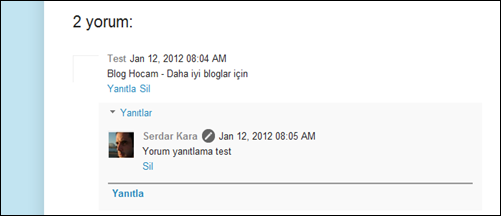
Google’ın blog yazılarında benden ve blogumdan bahsedenleri hatta link verenlerini farkettiği an e-posta göndererek uyarması güzel ancak beni asıl şaşırtan ve sevindiren bir yazıya yapılan bir yorumda bile benden bahsedildiğini bildirmesi olmuştu.Başkalarının yazılarına yazdıları yorumlarda bile benden bahseden kişilerin olduğunu görünce çok mutlu olmuştum açıkçası.

Resimde gördüğünüz mailde http://birtutamkekik.blogspot.com blogundaki Lütfen Yardım başlıklı yazıda Blog Hocam’dan bahsedildiği yazıyordu ancak yazıyı okuduğumda hiç bir şey görememiştim.Sonradan yorumları okuyunca farkettim ki AsOrTik yazdığı yorumda benden bahsetmiş.
Nasıl Alert Oluşturabilirim?
Sizde benim gibi takip etmek istediğiniz şeylerle ilgili alertler oluşturmak ve bunlar hakkında Google sonuçlarında bir yenilik olduğunda e-posta le haberdar edilmek istiyorsanız;
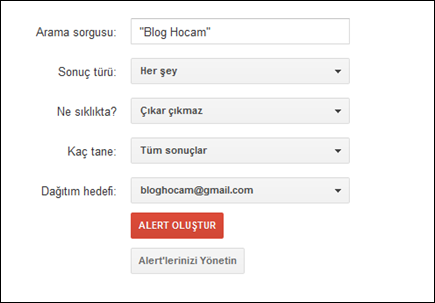
- Google Alert sayfasına gidin.
- Arama sorgunuzu ve gerekli ayarlarınızı belirledikten sonra ALERT OLUŞTUR butonuna basın.

Not:Dilediğiniz an Google Alert sayfasına gidip Alert’lerinizi Yönetin butonuna basarak alertlerinizi değiştirebilir ve iptal edebilirsiniz.