Yaklaşık 2 – 2,5 ay önce Blogger özelliklerini arttırmaya devam etmiş ve offical iletişim formunu gadget olarak ekleme imkanı sunmuştu. Oldukça hızlı, basit ve kullanışlı olan bu iletişim formunun belki de tek kötü yanı sadece gadget olarak eklenebilmesiydi. Bu yazıda Blogger’ın resmi iletişim formunu kullanarak nasıl iletişim sayfası oluşturabileceğinizi anlatmak istiyorum.
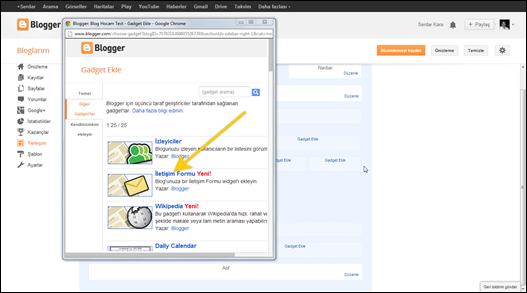
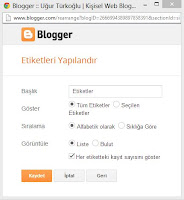
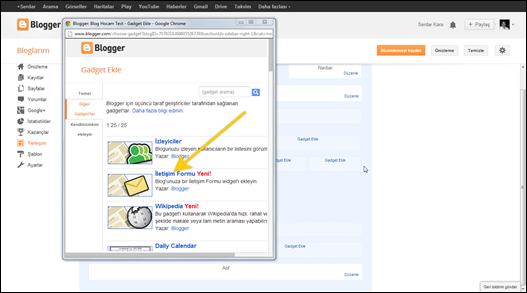
1. Adım: Öncelikle Blogger’ın iletişim formu gadgetını blogunuzun sidebarına eklemeniz gerekiyor. Bunun için Blogger kumanda panelinize girdikten sonra Yerleşim > Gadget Ekle > Diğer Gadgetlar yolunu takip ederek listeden İletişim Formu gadgetını seçin.

2. Adım: İletişim formunun sidebarda olmasını istemediğimiz bu adımda formun gadget olarak görünmemesi için gerekli kod değişikliğini yapacağız.
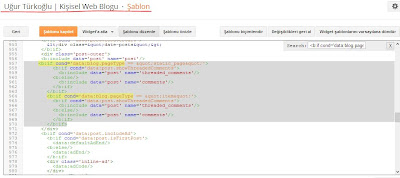
Blogger kumanda paneline girip Şablon > HTML’yi Düzenle yolunu takip ettikten sonra sonra Widget’a Atla > ContactForm1 diyerek iletişim formuna ait kodların olduğu bölüme gelin. Bu bölümdeki kodların sol tarafındaki ▶ ikonuna tıklayarak kodları genişletin. Genişletme işlemini yaptığınızda iletişim formu gadgetına ait kodlar şu şekilde gözükecektir:
<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Burada kırmızı renkle gösterdiğim kodların tamamını silerseniz blogunuz iletişim formunu algılayacak ancak sidebarda gadget olarak gözükmeyecek. Sonraki adım sabit bir iletişim sayfası oluşturarak iletişim formunu burada göstermek olacak.
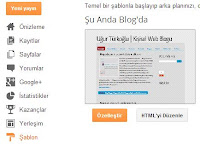
3. Adım: Sıra sayfayı oluşturma geldi. Sayfalar > Yeni Sayfa > Boş Sayfa yolunu takip ederek yeni bir sayfa oluşturun ve sayfa başlığına İletişim yazın. Daha sonra sol üst taraftaki Oluştur / HTML sekmelerinde HTML sekmese geçerek aşağıdaki kodları buraya yapıştırın:
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>İsim<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-Posta *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Mesaj *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
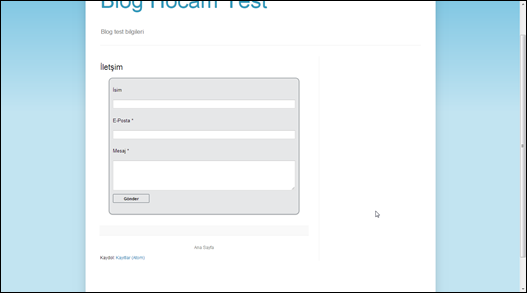
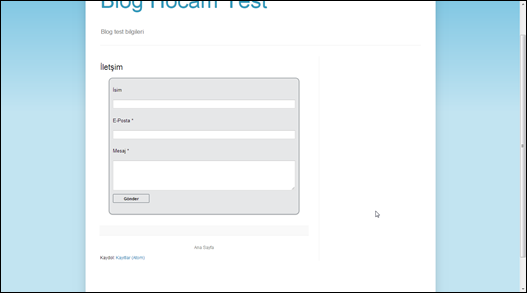
Önizleme yaptığınızda sorun yoksa ve iletişim formu gözüktüyse sayfayı kaydedebilirsiniz.
4. Adım: Sırada iletşim formuna biraz stil vermek var. Şablon > HTML’yi Düzenle yolunu takip ettikten sonra <b:skin><![CDATA ile ]]></b:skin> kodları arasında bir yere aşağında stil kodlarını ekleyin.
/* Blog Hocam İletişim Sayfası */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #E6E7E8;
color: #000;
border: 1px solid #656E75;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-button-submit {
border-color: #656E75;
background: #E6E7E8;
color: #000;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
.contact-form-button-submit:hover{
background: #679EC9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
/* Blog Hocam İletişim Sayfası */
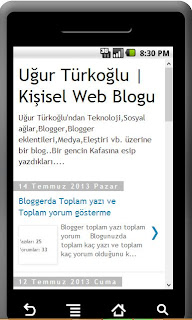
Şablonu kaydedin ve Blogger’ın resmi iletişim formunu kullanarak oluşturduğunuz iletişim sayfanız hazır.

Takıldığınız yer olursa yorum bölümünden sorabilirsiniz.