YIllar önce tek sayfalık kişisel HTML sitelerle başlayan internet sitesi kurma trendi zamanla yerini daha dinamik sitelere ve forumlara bıraktı. Son yıllarda ise moda, bir blog sitesi kurmak. Artık herkes kişisel veya temasal bir blog kumaya başladı. Peki sıfırdan adım adım iyi bir blog sitesi nasıl kurulur?
1. Blogunuzun Konusuna Karar Verin
Bir blog sitesi kurmaya başlamadan önce karar vermeniz gereken ilk şey blog sitenizin konusudur. Eğer niyetiniz kişisel bir blog kurmaksa yani içinizden gelen şeyleri yazacaksanız bu adımı geçebilirsiniz ancak temasal bir blog kurmak istiyorsanız seçeceğiniz konuya çok önemli. Blog sitenizin konusunu belirlerken huni yöntemini kullanmanızı öneririm.

Huni yönteminde 4 adet filtre kullanarak blog sitenizin konusuna karar vereceksiniz.
1. Sevdiğiniz, ilgi duyduğunuz konuların bir listesini yapın.
2. Bu konulardan hangisinde bilgi sahibisiniz? Yeteri kadar bilgi sahibi olmadığınız konuları eleyin.
3. Bu konuya insanlar ilgi gösterirmi? Anahtar kelime araştırması yaparak insanların ilgisini çekmeyen konuları eleyin.
4. Son olarak içerik üretmekte sıkıntı çekebileceğiniz konuları eleyin.
Elemeler sonucunda elde kalan konulardan biri hakkında blog açarsanız başarılı olma şansınız yüksektir.
2. Blog İsmine Karar Verin Ve Blog Sitenizi Açın
İnternette ücretsiz blog açmanızı sağlayan onlarca site var. Bunlardan birini kullanarak blog sitenizi kurabilirsiniz ancak daha önce blogunuzun ismine karar vermelisiniz.
Blogunuzun ismi yazdığınız konuyla alakalı olmalı. Arama sonuçlarında başlık olarak blogunuzun ismi görüneceğinden ziyaretçiler başlığı okuduğunda sitenin içeriği hakkında fikir sahibi olmalıdır.
Blogunuzun ismine karar verdiyeniz artık blog sitenizi kurmaya geçebilirsiniz. Bu hizmeti ücretsiz veren siteler arasında en popüler olanları Blogger, Wordpress, Tumblr ve Blogcu’dur. Sizlere şu an okuduğunuz blogun da sağlayıcısı olan Blogger’ı tercih etmenizi önereceğim ve bundan sonraki anlatıma Blogger üzerinden devam edeceğim. Peki ama neden Blogger?
- Blogger bir Google ürünüdür ve diğer tüm Google ürünleriyle entegre bir şekilde çalışmaktadır. Kim gücünü Google’dan alan bir site istemez ki?
- Blogunuz Google sunucularında barındırıldığı için güvendedir. Şifrenizi kimseyle paylaşmadığınız taktirde teknik olarak hacklenme ihtimali yok denecek kadar azdır.
- Blogger’ın kullanıcılarına sunduğu şablon tasarımcı aracı sayesinde blog sitenizin görünümünü istediğiniz gibi değiştirebilirsiniz. Ayrıca interrnette ücretsiz olarak dağıtılan binlerce hazır şablondan birini kolayca blogunuza uygulyabilirsiniz.
- Blogger bir Google ürünü olduğunda siteniz kısa sürede Google’da gözükmeye başlar ve yazılarınız hızlı bir şekilde Google veri tabanına eklenir.
- Blogger kurulumuyla, ayarlarıyla, şablonlarıyla, eklentileriyle kullanımı çok kolay olan bir platformdur.Bu sayede hiç kod bilmeden bile iyi bir blog sahibi olmak mümkündür.

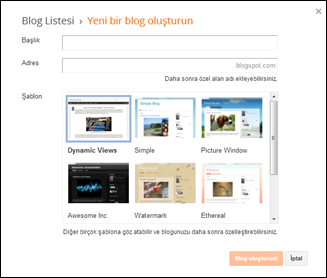
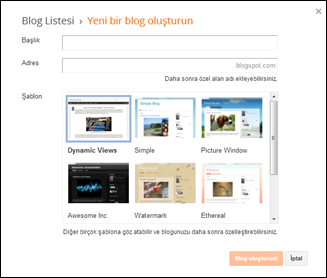
Blogger’da bir blog oluşturmaya karar verdiyseniz adım adım nasıl yapacağınızı resimli bir şekilde anlattığım şu yazıyı okuyabilirsiniz: Blogger’da Blog Oluşturma
3. Blog Tasarımı Ve Şablon Seçimi
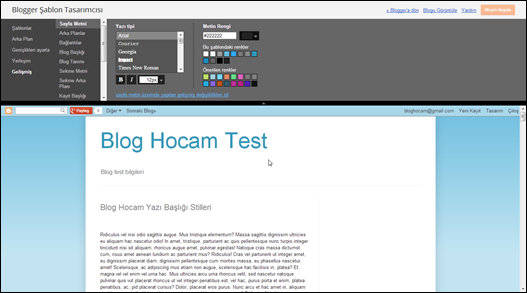
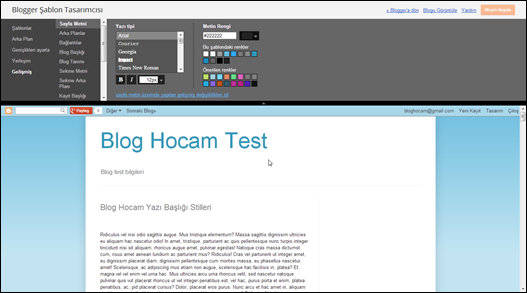
Blogunuzu oluştururken seçtiğiniz şablonu Blogger kumanda panelindeki Şablon sekmesinden istediğiniz zaman değiştirebilirsiniz. Blog tasarımıyla ilgili yapacaklarınız bunula sınırlı değil. Aynı yerdeki Özelleştir butonuna tıkladığınızda blog sitenizin arka planı, genişlikleri, yerleşimi, yazı tipleri, büyüklükler ve renkleri gibi pek çok özelliği değiştirmek mümkün.

Kumanda paneli üzerinden yapabileceğiniz değişiklikler de sınırlı olduğu için internette ücretsiz olarak dağıtılan blog şablonlarını kullanabilirsiniz. Benim beğendiğim ve kullanmanızı önerdiğim bazı blog şablonları şunlar:
- Responsive Max Mag 2013 Blogger Teması
- Sementit Blogger Theme
- Legit Blogger Teması
- BlueBuzz
- Bloom Magazin Teması
- 3 Sütunlu Türkçe Blogger Teması: WP-OpenCart
- Elite Minima: Ücretsiz Premium Blogger Teması
- Blogcu Bayanlar İçin Blogger Teması
Bu şablonları nasıl yükleyeceğinizi öğrenmek için Blogger Şablon Yükleme başlıklı yazıyı okuyabilrsiniz. Yine aynı yazının içerisinde ücretsiz Blogger şablonları bulabileceğiniz sitelerin listesini görebilirsiniz.
4. Blogger Kumanda Paneli Ve Ayarlar
Blogger kumanda panelinin arayüzü basit ve Türkçe olduğu için kullanımı çok kolaydır. Zamanla hızlı ve pratik kullanmaya başlayacaksınız ancak bazı ayarlardan kıssaca bahsetmekte yarar var.
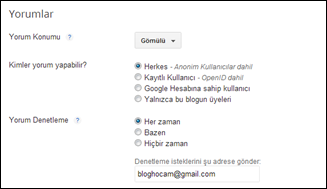
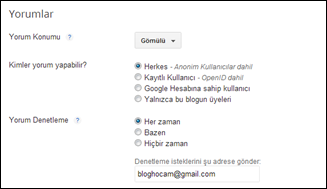
- Yorum ayarlarından başlayalım. Yorum konumunu gömülü yapmanızı öneririm. Aynı bu blogda olduğu gibi yazının hemen altında gözükür ve okuyucuların kolayca yorum yazmasını sağlar. “Kimler yorum yapabilir?” seçeneğini herkes olarak işaretlemenizi öneririm. Böylece Google hesabına gerek kalmadan yazınızı okuyan herkes anonim bir isimle veya kendi yazacağı bir isimle yorum yapabilir. Yorum denetlemeyi açarsnız yapılan yorumlar yayınlanmadan önce sizin onayınızdan geçmelidir. Saçma ve spam yorumları engellemek için bunu kullanabilirsiniz.

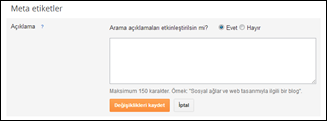
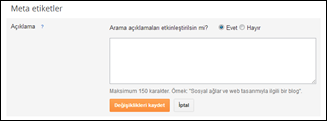
- Yapmanız gereken diğer önemli ayar ise arama tercihlerindeki arama açıklamasıdır. Arama açıklaması; blog sitenizi Google’da arattığınızda blog başlığının altında çıkan ve blog siteniz hakkında bilgi veren açıklamadır. Bu yüzden bu kısmı yazarken çok özen göstermelisiniz. Blogu sitenizin konusu ve içeriği hakkında bilgi vermelisiniz.

5. Gerekli Araçların Kurulumu
Blog sitenizden daha fazla verim almanızı sağlayacak ve sitenizi optimize edecek bazı ücretsiz araçlar mevcut. Bunların kurulumunu yapmalı ve kullanmaya başlamalısınız. Kısaca bahsetmek gerekirse:
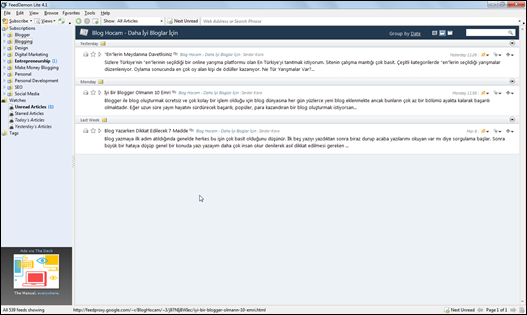
FeedBurner: FeedBurner, insanların yazılarınızı RSS kouyucular ve e-posta ile takip etmelerini sağlayan ücretsiz bir Google aracıdır. Nasıl kullanacağınızı öğrenmek için şu yazıyı okuyabilirsiniz: FeedBurner Kurulumu Ve Ayarları
Google Analytics: Google analytics, sitenizle ilgili pek çok istatistiki veriyi tutan ve bunları size detaylı olarak sunanan ücretsiz bir analiz aracıdır. Blog sitenizi kaç kişi ziyaret etmiş, nereden gelmişler, en çok hangi yazılrınızı okumuşlar, sitede ne kadar kalmışlar gibi pek çok bilgiye bu araç sayesinde ulaşabilirsiniz. Nasıl kullanacağınızı öğrenmek için şu yazıyı okuyabilirsiniz: Acemiler İçin Google Analytics Rehberi
Google Webmaster Tools: Yapmanız gereken ilk şeylerden biri, Google’ın site sahipleri için oluşturduğu bu merkeze site haritası eklemektir. Bu site haritası blogunuzun içerik haritasını Google’a bildirerek tüm yazılarınızın hızlı ve doğru bir şekilde Google dizinine eklenmesini sağlar. Google Webmaster Tools’a site haritası eklemek için şu yazıyı okuyabilirsiniz: Blogger İçin Google Sitemap Oluşturma
6. Önemli Eklentileri Ekleyin
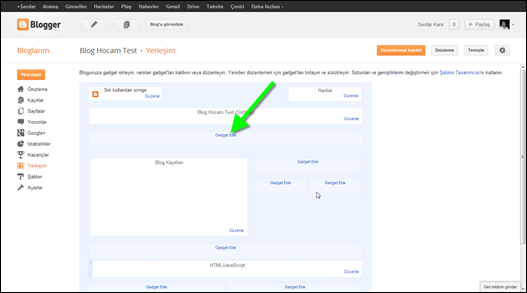
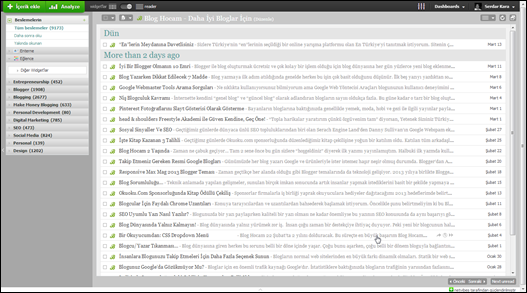
Blogger’da gblogunuza işlevsellik katan bazı eklentiler vardır. Gadget veya widget adı da verilen bu eklentileri Blogger kumanda panelindeki Yerleşim sekmesinden ekleyebilirsiniz. Yerleşim sekmesini açıp gadget ekle dediğinizde Blogger’ın hazır eklentilerinin bir listesini bulacaksınız. Eklentier bunlarla mevcut değildir. Blog Hocam’da yüzlerce Blogger eklentisi mevcuttur ve her geçen gün yenileri eklenmektedir. Yeni oluşturduğnuz blog stenize eklemeniz gereken bazı eklentiler şunlar:
- E-Posta Aboneliği Kutusu: Ziyaretçilerin, yazılarnıza e-poste ile abone olmasını sağlayan bir eklentidir. Yeni bir yazı yayınladığınızda, o yazınız abone olanların e-posta adresine otomatik olarak gönderilir.
- Click Box: Bu eklenti Facebok beğen, Twitter takip et ve Google+1 butonlarını içerir. Bu butonlar sayesinde sosyal medyada adınızdan söz edilmesini sağlayabilirsiniz.
- “Resimli Benzer Yazılar” Eklentisi: Her yazının altında o yazıyla ilgili diğer yazılarınızı öneren bu eklenti ile ziyaretçilerinizi daha uzun süreler sitenizde tutabilecek ve yazılarınızın kunma sayısını arttırabileceksiniz.
- Arşiv Sayfası: Arşiv sayfasında yazdığınız tüm yazılar etiketlere göre kategorilere ayrılarak otomatik olarak listelenir. Bu sayfa sayesinde ziyaretçileriniz yazılarınıza kolayca erişebilirler.
7. Yazılarınızı Yazmaya Başlayın
Artık blog siteniz yazı yayınlamaya uygun. Düzenli olarak özgün içerik oluşturmalı, sosyal medyayı aktif olarak kullanmalı ve çeşitli promosyon yöntemleri kullanarak okuyucu kitlesi edinmeye çalışmalısnız. Bu yolda Blog Hocam’da benim ve konuk yazarların yazdığı yazılar size yol gösterecektir. Aklınıza takılan soruları bu konunun altına yorum olarak yazabilirsiiniz.
İyi bloglamalar!